Software Prototyping (Ⅴ) - Cypress Usage for Beginner
Software Prototyping (Ⅴ) - Cypress Usage for Beginner
Requirement and Introduction
To follow along you need a working installation of Node.js on your system. Also, a basic understanding of a newer version of JavaScript is a plus.
Cypress is a popular end-to-end testing framework. It’s easier to set up than Selenium/WebDriver, and typically runs faster. It has limitations. For example, it currently only supports testing with the Google Chrome browser. But it’s a simple way to get started on end-to-end testing.
End to End Testing, or UI testing is one the many approaches for testing a web application.
An end to end test checks whether a web application works as expected or not, by testing the so called user flow.
Install Cypress
cd into the project directory. Install Cypress as a developer dependency. That way Cypress is not included in the delivered application
npm install cypress --save-devIf you have an Apple Silicon system, you may need to use Rosetta. Or you may just need to have Big Sur installed.
To make it easy to run Cypress, add the following line to the scripts section of the app’s package.json:
"scripts": {
"cypress:open": "cypress open",
...
}Start your App and Cypress
Cypress talks to a running app, so start your app first like:
npm startThen wait the app to appear on your browser. Now, run the Cypress script you added to package.json:
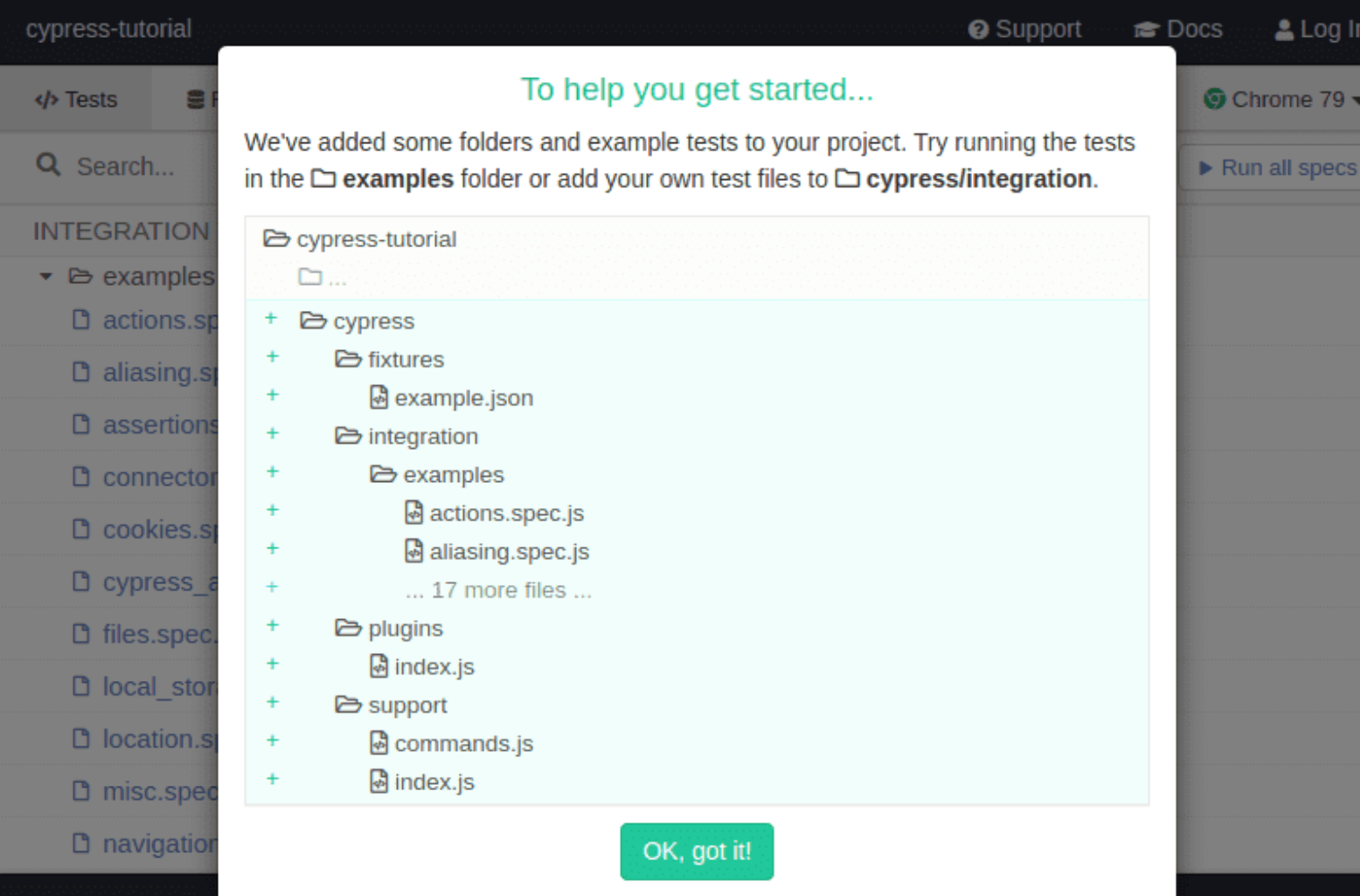
npm run cypress:openThe first time Cypress runs on an app, it creates several required folders. It also installs a number of example test files. Of course you can safely remove the example folder.

Write your first test
Create a file called App.spec.js in the cypress/integration folder that Cypress just created in the app directory.
Cypress looks for files that end with .spec.js, just as Jest looks for files that end with .test.js.
describe ('Test App', () => {
it ('launches', () => {
cy.visit ('/');
});
});describe is a Cypress method (borrowed from Mocha) for containing one or more related tests. Every time you start writing a new suite of tests for a functionality wrap it in a describe block.
As you can see it takes two arguments: a string for describing the test suite, and a callback function for wrapping the actual test.
cy is the Cypress object. It has many methods for interacting with a web app. cy.visit() tells Cypress to open the given URL for interaction. It will fail if the page can’t be found. Most tests begin with a call to cy.visit().
Edit the file cypress.json. Cypress created it in your app directory when Cypress first opened. Initially it’s just an empty object. Replace that object with:
{
"baseUrl": "http://localhost:3000"
}Save this file. Switch to the Cypress user interface. The test App.spec.js should now be listed. Click on it.
After a little bit, the Chrome test results page should show the app interface on the right, and the test results on the left.
Test for content
Let’s modify the App.spec.js as follows:
describe ('Test App', () => {
it ('launches', () => {
cy.visit ('/');
});
it ('opens with Fall CS courses', () => {
cy.visit ('/');
cy.get('[data-cy=course]').should('contain', 'Fall CS');
});
});Then add data-cy=”course” to the object that contains “Fall CS”.
Tests are run independently of each other, so the first step in the new test is to visit the landing page. The test then calls cy.get() to get all items on the page marked with the attribute data-cy=”course”. For each one, it checks for the text “Fall CS”. This test will fail if no such items are found, or if any of them do not contain “Fall CS”.
Other resources
Testing React Firebase Apps with Cypress (Links to an external site.) – describes and links to a library with utilities for Firebase login
Why you should test both happy paths and unhappy paths (Links to an external site.)
Given When Then (Links to an external site.) – a structure for describing behavioral tests